Using Timeline.JS To Make A Timeline From Your Resume

As soon as I saw Timeline.JS I knew what had to be done. I had to take my existing Impress.JS resume, and make a Timeline.JS version. It’s actually quite simple. You just copy this Google spreadsheet template, and fill in your data. The JS generates the timeline from that. You can see the spreadsheet I used to generate the timeline here.
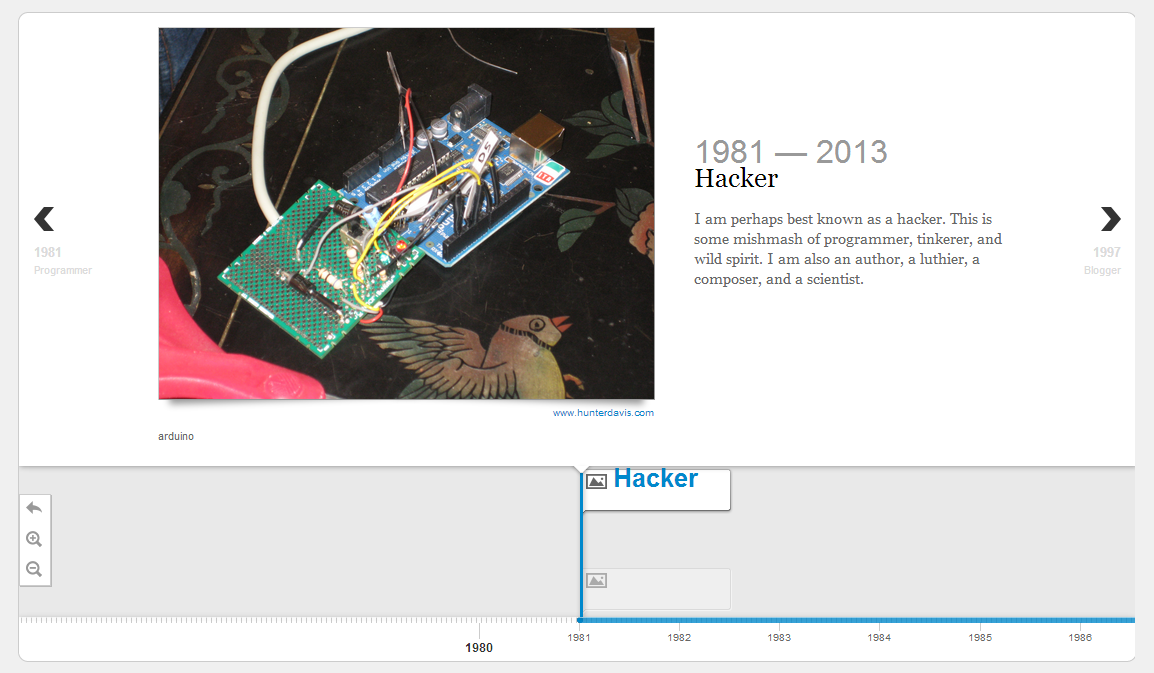
Once I had finished up the spreadsheet, I snagged the newest release of the Timeline.JS WordPress plugin updated my WP installation, and added the timeline embed code. Simple as pie. Certainly there are some small bugs, and the titling isn’t ideal, but it’s nothing that can’t be worked around with some clever wording.
You’ll notice that it’s a bit more sparse than the Impress.JS resume. I leave out a great deal of small details (such as those windows apps I wrote that got so popular, or a lot of things about my blog). A timeline lends itself to a “grand overview”. I think this is fine for a developer’s resume, which for a modern developer is just a conversation starter. A portfolio of work is much more valuable to me if I’m in the hiring chair, but I have to admit a timeline is a pretty great overview tool.
[timeline height=650 src=”https://docs.google.com/spreadsheet/pub?key=0Ai234_6pl-gTdE5iSUNQX0taYWFIQ191WUI2cWF5bkE&output=html”]